Google’s new Web Stories plugin for WordPress is a very nice way to create formatted, shareable content that Google loves. It’s also a great way to get your message across in today’s fast-moving internet landscape.
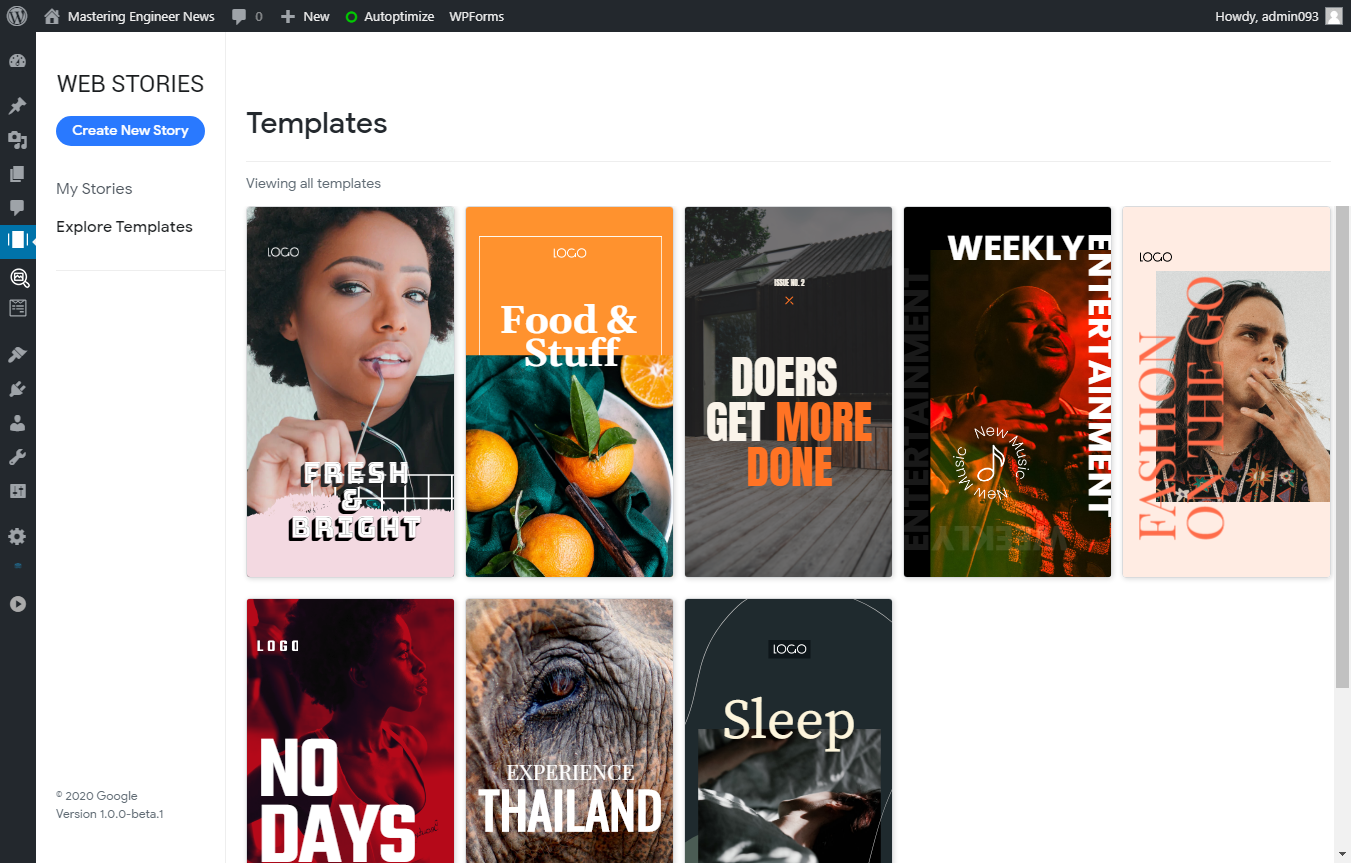
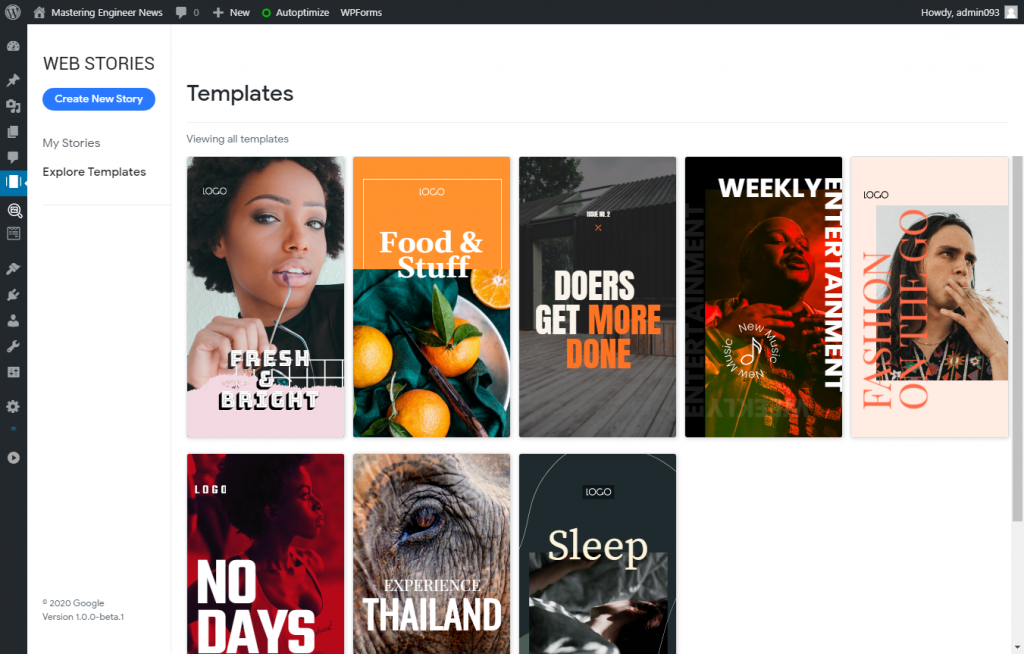
I think it’s up to you how complicated or how simple you create your stories – and we’re going to go over that in a minute. But if you follow Google’s example – which is easy to do just by using one of the pre-formatted templates Google provides with the plugin – then you’ll keep it short, sweet, and simple.

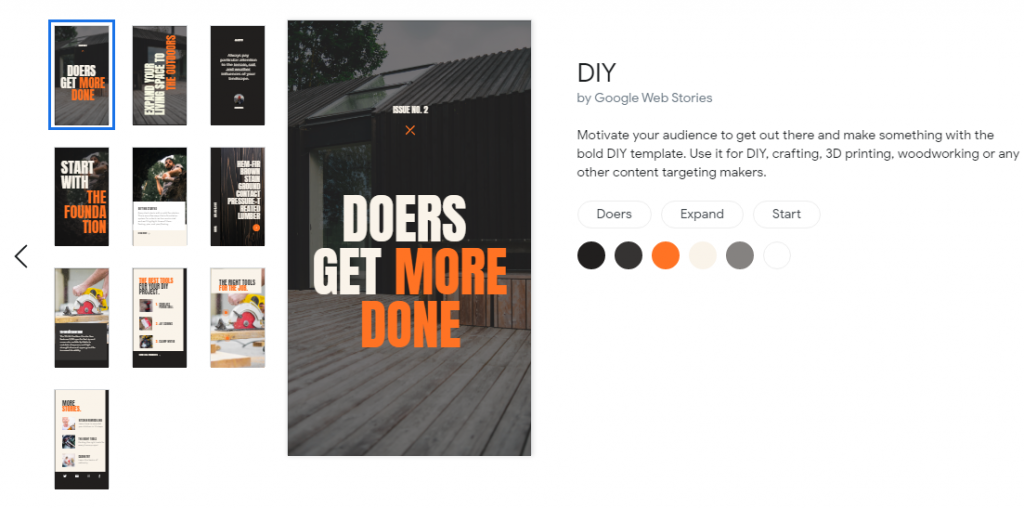
But all the while you’ll stay elegant and professional, thanks to the beautiful way the Web Stories show up when published. And all you really have to do is choose a template, replace the images with your own and rewrite the text for a very professional looking output.
A Web Story is a short sequence of easily digested “pages” which might be described as “meme-like” in that they are usually composed with an image and a large bit of text to get the idea across. These “meme” like pages can be interspersed with pages that have more text and more information, but in order to retain your viewers’ attention, you’ll want to keep it – like I said – short and sweet.

I’d like to provide you with a list of resources around Google’s new Web Stories Plugin for WordPress:
- Download the plugin here 100% free, no strings attached. Also on this page, a lot of information about the plugin.
- View a quick walkthrough of the plugin’s functionality and features here
- Read an article about Best Practices for Web Stories here by AMP developers
CLICK HERE TO JOIN MY MEMBERSHIP at a 66% DISCOUNT!
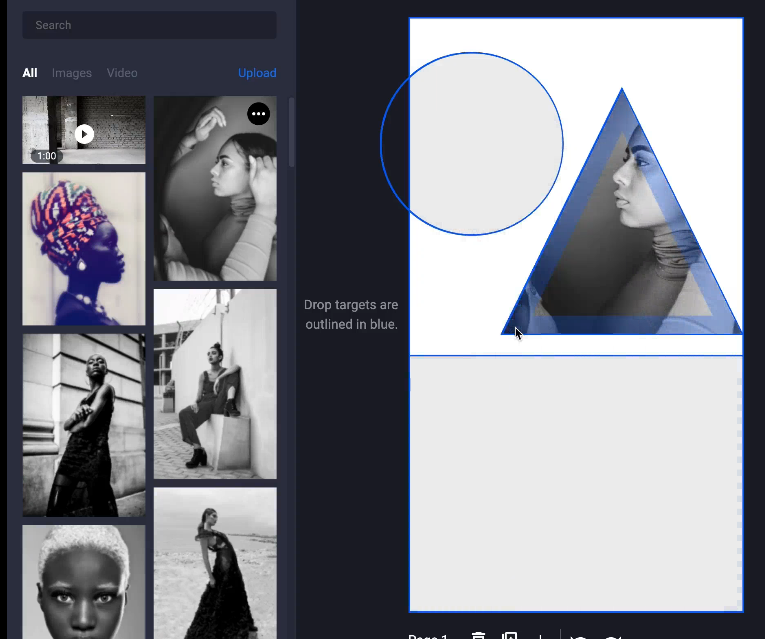
One of the coolest things about the Google’s Web Stories plugin is that’s it’s entirely drag-and-drop. One awesome thing about it is the way it handles the images and videos that you might want to add in.
You can drag an image or video to the sidebar of the web story editor and it becomes the background. Then you want to add a gradient overlay layer to mute the background and make the text more visible.

Another cool thing you can do with the images is to use shapes as a mask. For example, you could have a circle, a triangle and a rectangle on the same page in the web story. Then by dragging an image or photo into the center of the triangle, that image becomes the background or “masked” by the triangle. Then you could do the same with the circle and the rectangle, and you’d end up with three images on the page all “masked” or contained by these various shapes. It’s pretty neat!
One thing I’ll say is that the plugin doesn’t seem to have any features for the Facebook Graph API in terms of sharing properties, so you’ll need to make sure you take care of that with another plugin or some function of the WordPress blog. This is so that when you share the URL of your web story, a nice image and description link show up in the share on Facebook, Twitter etc.
Google does state that the plugin is still in beta, so I think we can rest assured that they will be updating it with more and more functionality as the days go on… or it might become another one of those “remember when” deals lol… time will tell.
In the meantime, have fun with Google’s new Web Stories Plugin for WordPress!
-Hugh [Web Dimensions, Inc.]